I made a little game where you get to write a tune and hear me play it on my cello – and it works! Really it’s a static web page that has interactive elements. For anyone who does web development it is very basic, but you know, I made it. I am not a coder by training, but sure I typed code before… (*cough*) Ok, in 1983, and the computer language was called ‘basic’ for a reason. For a cello playing, psychology talking, running TikTok of a gal, this challenge stretched me, and I am pretty pleased to have successful code that plays (literally!). Also, I now have at least 25 new brain cells as a result of the past few days.
The Page: Composing with Cymatics
It relates to my longstanding Resonance Project, which is all about experiencing music holistically, through multiple senses. A big part of the project involves cymatics, the science of visualizing music. Cymatics makes the wave patterns of notes visible. 
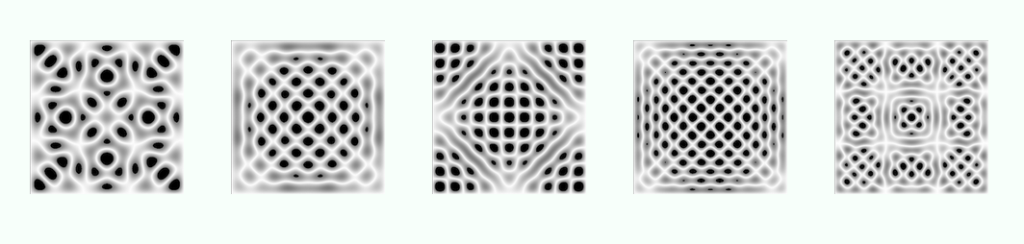
For this gamified page I took the cymatic patterns for five notes (above), from an F pentatonic scale and programmed both the audio and visuals for the notes into the page. You choose notes and they make a tune. Well, you press a button that says ‘play the music’ and your chosen notes are displayed and played in order (by me on my cello!). It’s good! and fun!
The Process (coding!)
Oh my goodness it was not easy! There was essential advice from others. I had great help from some extremely kind people on Mastadon, who suggested different methods of displaying the notes and audio… and I learned a few key phrases, like the ‘image is the carrier of the user choice’. My code started with a LOT of logical thought and carefully constructed directions to ChatGPT. Then there were dozens of iterations on how to refine (to debug) the code. The process began with this:
Can you please create code for a static webpage that allows the user to select and sequence a set of 5 images, where each image is associated with an audio file, and then to run the sequence, playing the associated audio files in the selected order. Please create the code using use any combination of HTML, CSS, and JavaScript. I would like the 5 images to be the visual ‘carrier’ of the user choice. For coding purposes, you can assume the image files are labelled img1.png, img2.png, img3.png, img4.png, and img5.png and the audio files are labelled audio1.mp3, audio2.mp3, audio3.mp3, audio4.mp3, and audio5.mp3.
Now, I certainly confirm ChatGPT cannot be trusted, and correcting this code seriously took me at least 25 iterations, and then serious help from real (very smart) people to get it right. Creating a static page solved the provlem of WordPress breaking the functionality of the JavaScript. That was a steep learning curve. Then I found my code had some outer layer on it (that I couldn’t see) written in WYSIWYG. This convaluted cover up has loads of ‘stuff’ in the way of the code. Even when I correctly followed all the tutorial directions to make my new page and upload the code, it failed. I didn’t know about this layer I couldn’t see… Enter the incredibly smart and genuinely kind humans to save the day and get rid of that unseen layer of yuck.
Happily, now it works beautifully. I can also say that after the entire process I actually do understand the HTML I used: how to arrange and adapt it. I can create my own subdomain and correctly label folders and files so it runs smoothly with clean paths.
In gaming terms: I levelled up. (woo hoo ! insert happy dance here)
Give it a try!
I am sure the page can be more beautiful and I am also sure I will continue to make it more beautiful. For now, please enjoy my game here: Composing with Cymatics. And do let me know what you think! 🙂
HUGE thanks go to @urlyman @cogdog @crash @timmmmyboy @Downes for their knowledge, help, and patience!


Way to go! I love that you made an interactive music site (and that I get to hear more of your cello) and that you wrote about what you were doing here. Thank you for sharing your music and your words.
Kevin
Very proud of your persistence, especially as its not easy to explain and understand tech across multiple criss crossing bite sized posts.
I do think it could be done in a way that was not so hard wired to specific files, and maybe offer a bit of randomness for the selection. It’s also sort of possible to add a feature where people could share their composition.
This is a random spoken poetry mixer I made, and it has a way to share a mix, e.g. https://code.cog.dog/voicemixer/?playlist=bW9pcmEseGFuZGVyLHNhbWFudGhhLG1vaXJhLHRlc3Nh
but bravo for your YES!